Balancing your digital well-being
“Waves” is a mobile app that provides personalised “digital diets” that users can adjust based on their needs. Users can join the app with their friends so they can support and motivate each other as well as taking part in “digital fasting” challenges.
CLIENT
Master Project
DURATION
6 Months
KEY SKILLS
User Research, Interaction Design, Prototyping, Presenting
ROLE
UX Designer
The Challenge
The number of people that become addicted to the internet and their desire to check their digital devices has significantly increased. As a result, the more they are connected online, the more they disconnect from real life.
Students check their phones on average every 8.6 minutes.
Ofcom. 2018
Project Aims & Design Process
This project aims to investigate the way young university students interact with their digital devices to find opportunities to improve their digital well-being in the long term and usage of their digital devices in a more intentional and meaningful way. Double diamond framework (Design Council Organisation) used for this project. The first diamond focused on the extent of investigation of the problem, and the second one represents the actions taken to address it.
Double Diamond Framework
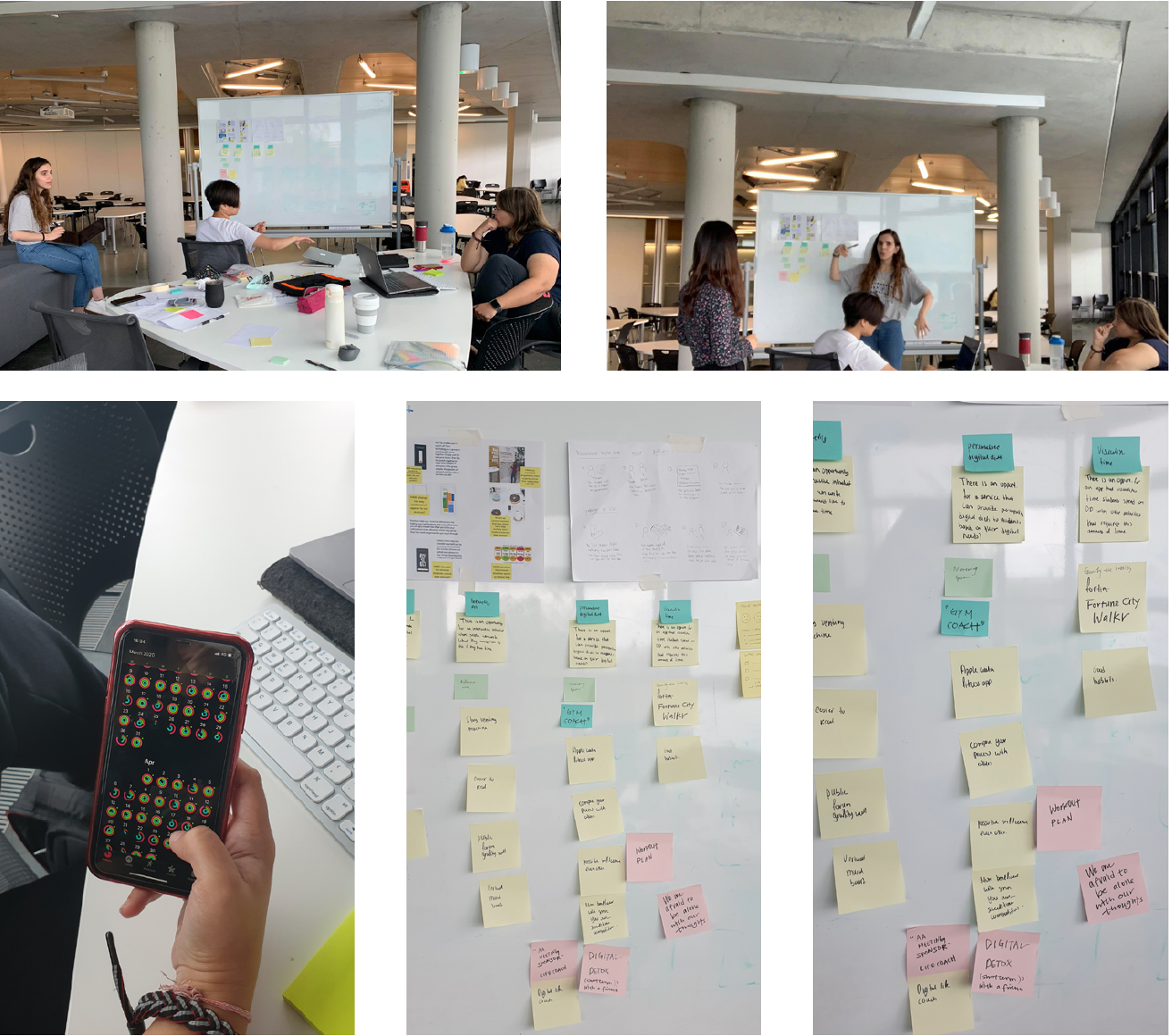
User research
To better understand the student’s relationship with digital devices, a qualitative researcher conducted. During this stage, several methods have been used, including:
- Semi-structure interviews with activities such as Sensitising Tool & Timeline
- Auto-ethnography in a diary form
Design Research Methods
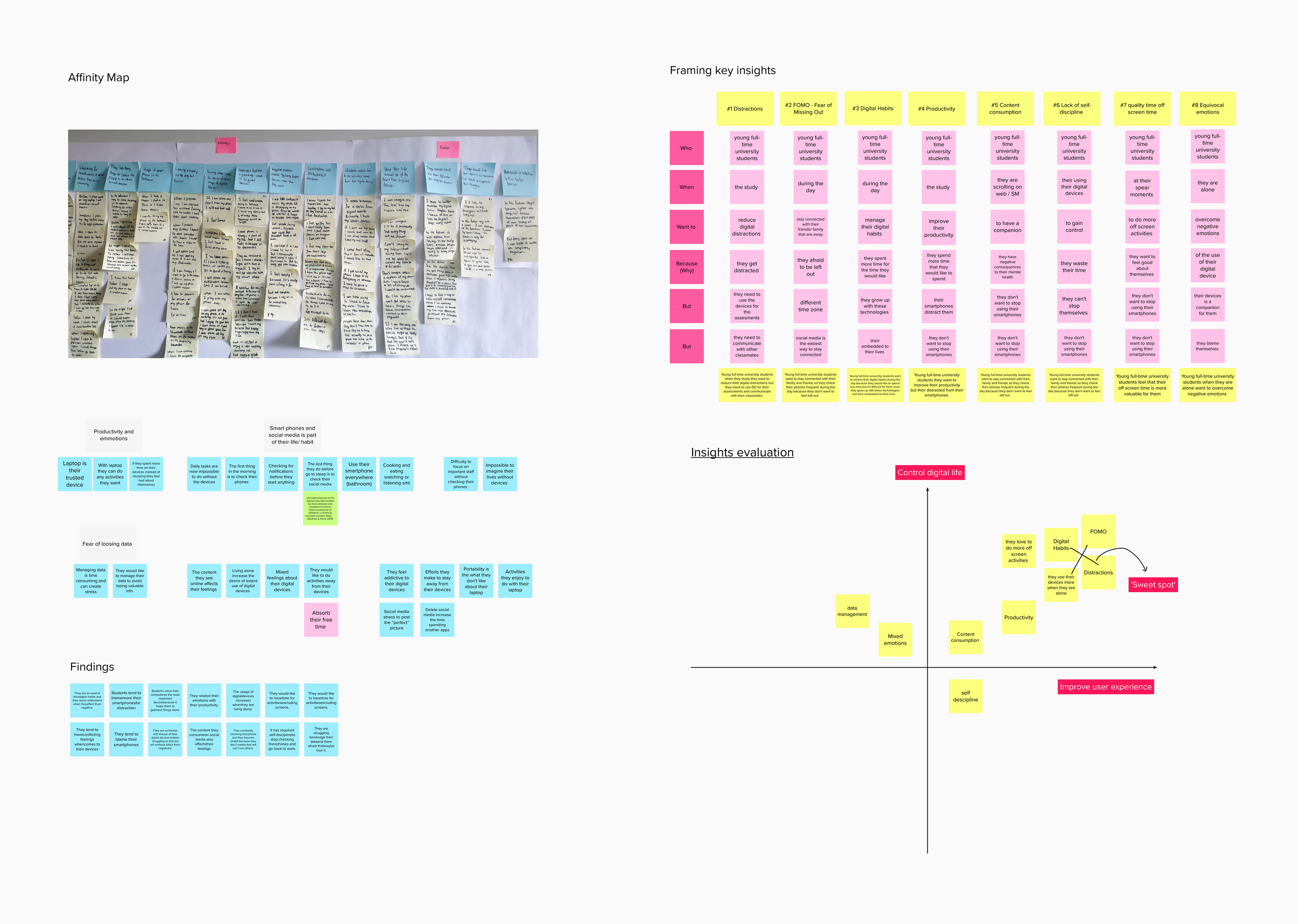
Synthesis
To organise the collected data and find meaningful insights, I used affinity mapping.
Then a user journey and empathy map created to empathised with users.
Key Insights
“Young full-time university students want to change some of their digital habits because they want to involve in some off-screen activities. Still, they lack motivation and self-discipline over their devices and they afraid of missing out.”

Affinity map

Concept Generation
Target Users & Personas
Loughborough Postgraduate students 23-28 years old (youngest millennials) that have been struggling to manage their digital time.
Combining the findings of user research two main personas created.

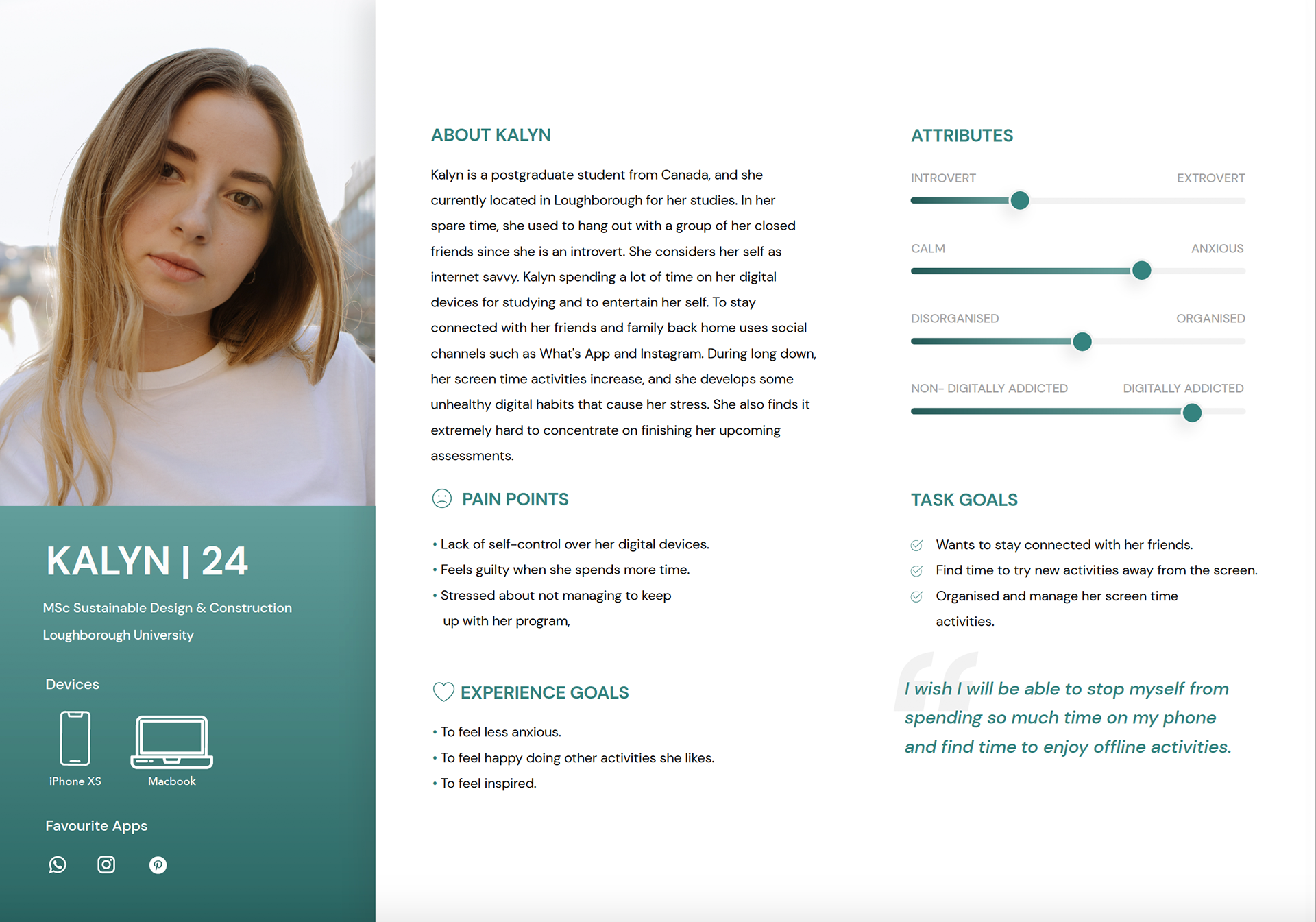
User Persona I

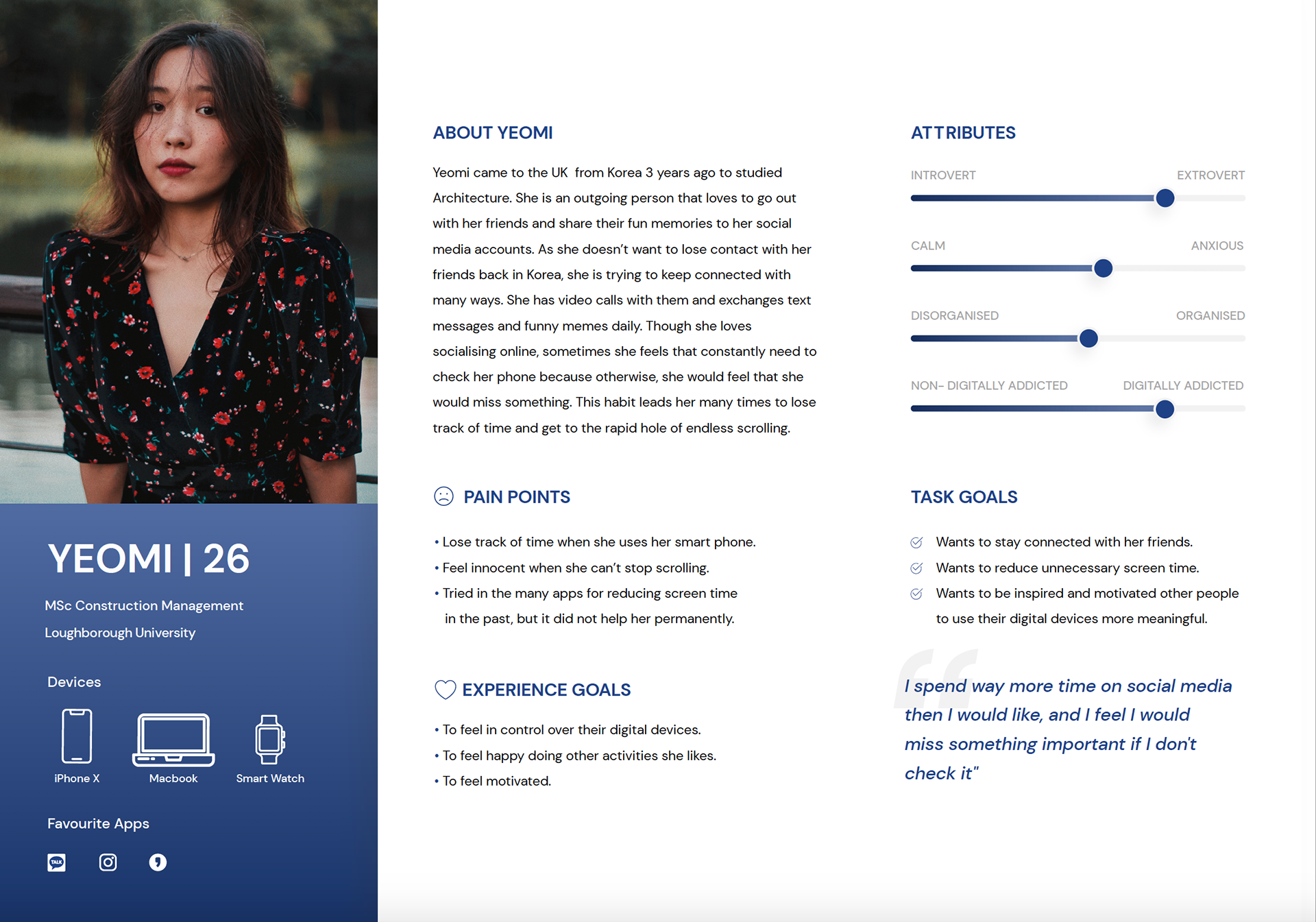
User Persona II
UX Vision Statement
Since the key insights have defined a UX vision has been created. The UX Vision is: "There is an opportunity for a product or service for full-time postgraduate students (younger millennials 23-28) who want to improve their digital wellbeing in the long term and better manage their online and offline life by having a healthy relationship with their devices but find it difficult because they lack motivation and because of they afraid of missing out - FOMO."
Design Iteration
The findings of the design research guide the design development of Waves.
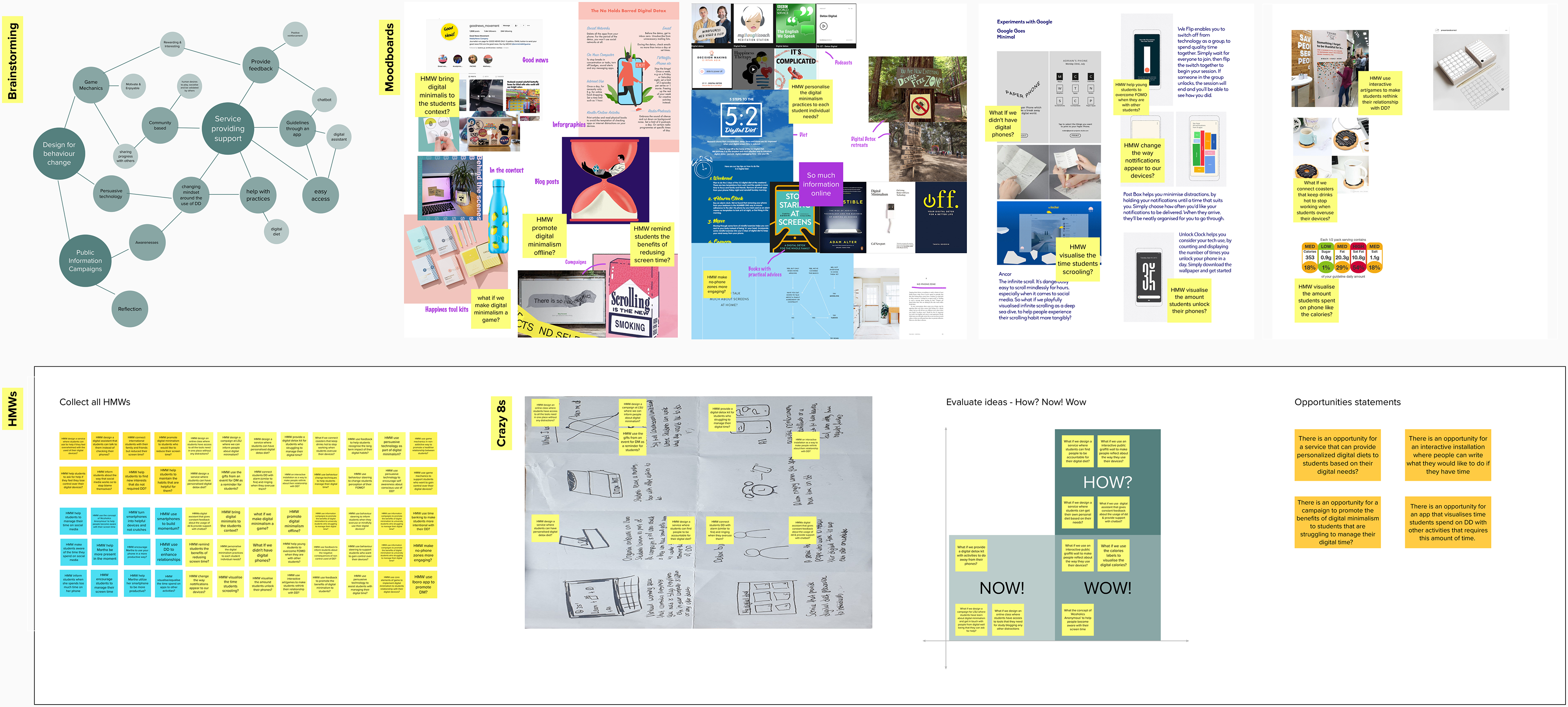
Initially, the key insights reframed as opportunities using How Might We (HMW) questions.
Then I used tools such as crazy 8s and mood boards to push myself to think a creative solution that could address the user needs.
Following that, I come up with four different concept ideas. To choose the most appropriate one, I contact a co-creation session with target users. From the user feedback, the final concept developed.

Design iteration

Co- create session with users
Final Concept Statement
“Waves” provides daily plans/ digital diets to the users who are struggling to manage their digital life. The community aspect and the challenges help the users to stay motivated without the fear of missing out.
AI Model consideration
The personalised aspect of the app leads to the decision to use an AI model to provide a better experience to the users. Considering the user’s goal for managing and reducing digital time, an AI can provide a plan/ digital diet, monitoring the user’s behaviour and suggesting tasks and challenge.

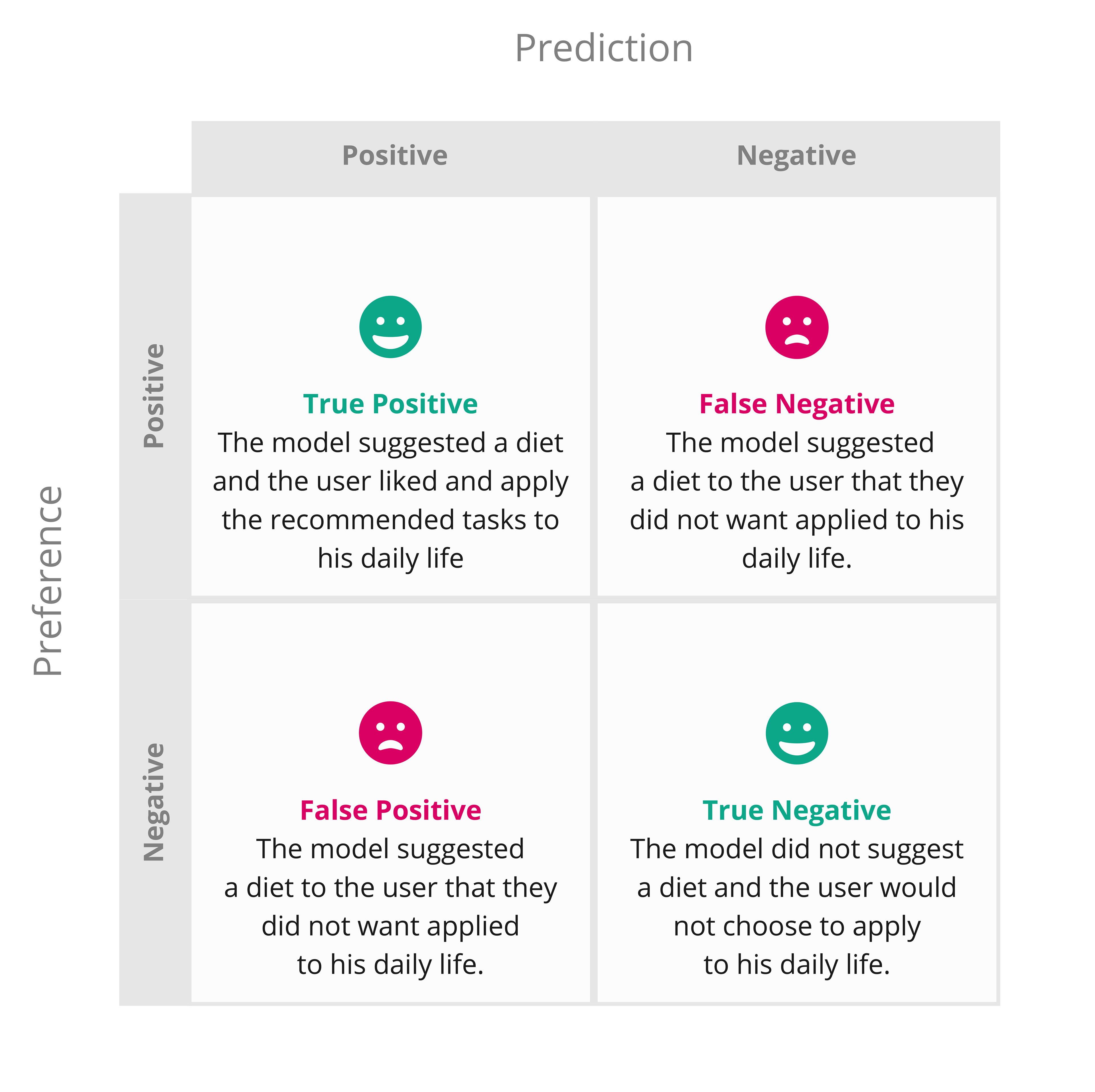
AI Defining success
Match user needs with data needs
User: Student
User need: Manage digital time
User action: Reduce negative screen time with or while using
the app
ML system output: What diets to suggest and when to
suggest them
ML system learning: Patterns of behaviour around providing
digital diets prompts, completing task, and improving
consistency
Datasets needed: Screen data from the users phone, user’s
personal interests
.
Experience Design Principles
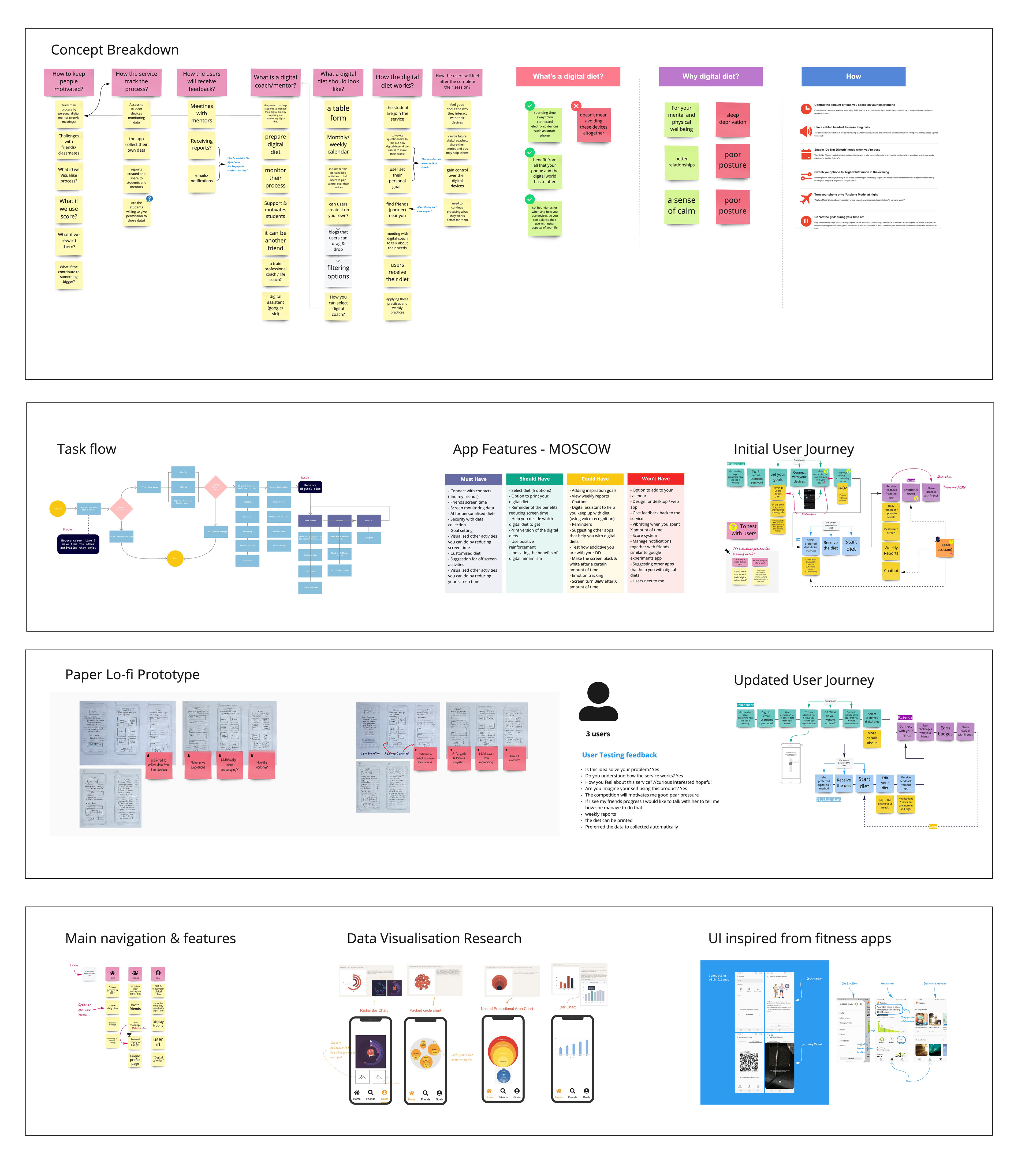
User Journey &
Initial Wireframes
Three main user journeys created to demonstrate the main features of the app
1) Set up your data
2) Select diet
3) Encourage your friends
Then a set of low-fidelity prototypes made considering the main user journeys and tested with users.
Final Design
After two design iterations and usability test, the final design of the app created. “Waves” provides daily plans/digital diets to the users who are struggling to manage their digital life. The community aspect and the challenges help the users to stay motivated without the fear of missing out.